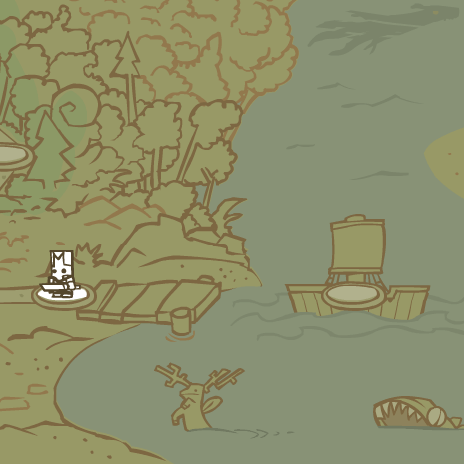
In today's world of 16:9 and 1080p, it's becoming more and more important to make sure a game supports a variety of resolutions. A person could be playing on a computer monitor, a 10-inch standard def TV, or the latest and greatest 1080p widescreen. Deciding how to handle widescreen has been a stumbling block in Castle Crashers.
Why is this such a big deal? If we're on a widescreen TV, can't the game just display the extra graphics? Sadly, life isn't that easy -- there are lots of subtle nuances that can have a negative effect on the game.
Unchanging Destiny: Determinism
Determinism means that each event is a direct and inevitable result of everything that has happened in the past. In computer science terms, determinism means that given the same inputs, you'll always get the same output. For a game, the inputs are the player's buttons presses, and the output is the game on the screen. Determinism is a necessary property for a game to have.
Why is determinism so important? The big reason is that all players should have the same, consistent game experience, regardless of what hardware they are playing on. How can differing screen size affect determinism?
In a 2D sidescroller like Castle Crashers, the game logic is tied closely to the size of the screen. The screen stops scrolling when the edge of the screen reaches a certain point. Players and enemies can't move past the edges of the screen. Enemies swing in from just offscreen. The camera zooms out to keep all the players in view. These are just a few of the gameplay elements that are affected by the aspect ratio of the screen. Change the aspect ratio, and the game itself changes.
Ensuring Determinism
It seems like these changes might be small and unnoticeable, but they easily snowball into big problems. Let's look at how to ensure gameplay is unaffected when the screen size changes.
1. Decouple game logic from the display.
A game should be viewed as a state machine, ticking from one state to the next without regard for how it's being displayed. The display is just a "camera" that shows a picture of the game, but should have absolutely no effect on it -- your game will still run just the same if you change cameras, or even if you have no camera at all. This fits in nicely with the Model-view-controller design pattern.
To ensure your game logic is decoupled from your display, avoid writing code like:
spawnNewEnemy( SCREEN_WIDTH+100, SCREEN_HEIGHT+100 );
if( player.x > camera.x + SCREEN_WIDTH/2 ) player.x = camera.x + SCREEN_WIDTH/2;
The enemy's position will vary depending on the size of the screen. The maximum position the player can reach will vary similarly. This violates determinism.
You CAN write code like:
playerHud.x = 10;
playerHud.y = SCREEN_HEIGHT-100;
Naturally, you want the HUD to position itself nicely on the edges on the screen. The HUD will have no effect on the actual gameplay, so doing this is fine!
Unfortunately, decoupling the display in this way is difficult for some types of games. Generally, 3D games are automatically decoupled from the display. On the other hand, many 2D game types rely heavily on the dimensions of the screen -- particularly sidescrollers, where the edges of the screen can play a big role in collision and enemy spawning. This leads to the alternative...
2. Force the game to always use the same size, and letterbox or crop the display.
If your game logic always uses the same size regardless of display type, you have no problem. Unfortunately, you then have to put some blacks bars or other ugly nonsense on the edges of your screen.
Castle Crashers is taking this route. The game itself always runs in a widescreen aspect ratio. On a standard TV, we letterbox the game. Instead of some ugly dead space, we use the extra area to display a nice HUD panel, similar to what Gauntlet does. In widescreen, the game fills the entire screen, and the health bars float on top of the game.
3. Screw it
If you want, you can totally ignore the fact that your game plays differently on one TV than it does on another. Your game is still mostly deterministic, only varying between widescreen and standard televisions. Regardless, this is a Bad Thing -- do you really want your game to play differently for some people than it does for others? It might be slightly harder or slightly easier.
Determinism is also necessary for other aspects of the game. Take multiplayer: say one player is on a standard TV and the other on widescreen. If your game plays differently on the different TVs, how will you possibly be able to keep the two players in sync? Making sure your game plays the same across different hardware will avoid these problems.
Always try to make game logic run exactly the same, regardless of the hardware it is running on.